Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub

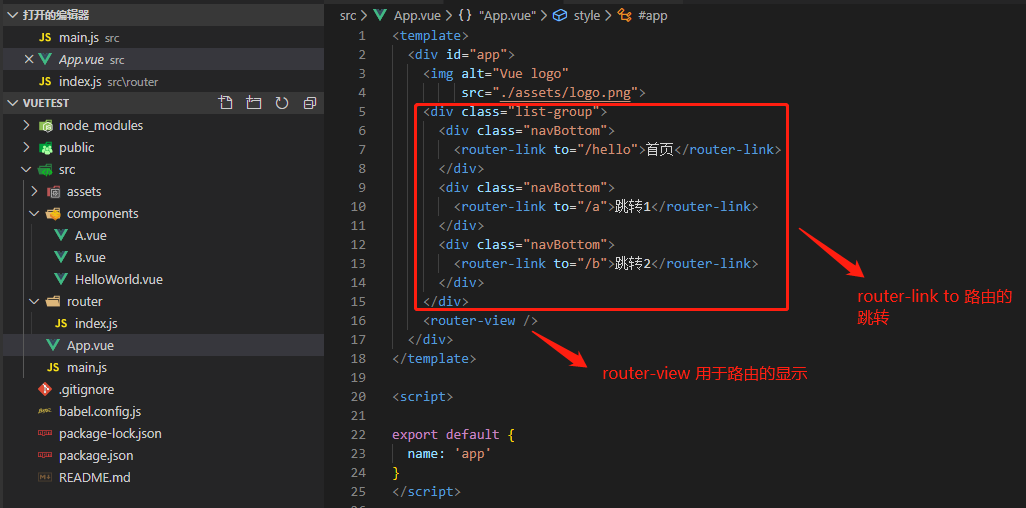
![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/a38af4ca-3e68-4115-ab56-355d92d0e792/1488278496_50403.png)



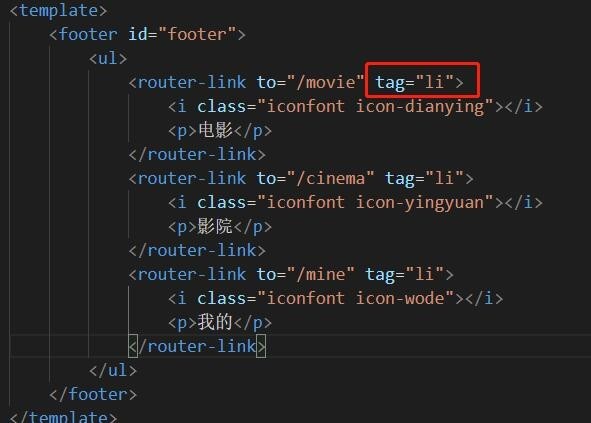
![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/768a7381-be89-4284-aad9-ad236cc6e1ad/1488460437_6171.png)